Tableau Desktopの製品紹介

Tableau DesktopとはSSBI(セルフサービスBI)ツールであるTableauの製品群の中の分析やレポート作成を行う製品のことです。
リアルタイムのデータ探索やドラッグ&ドロップを中心とした直感的な操作ができることでデータの可視化を高速で行うことができます。
今回はTableau Desktopについて実際の画面と合わせて紹介したいと思います。
1. Tableau Desktopの画面構成
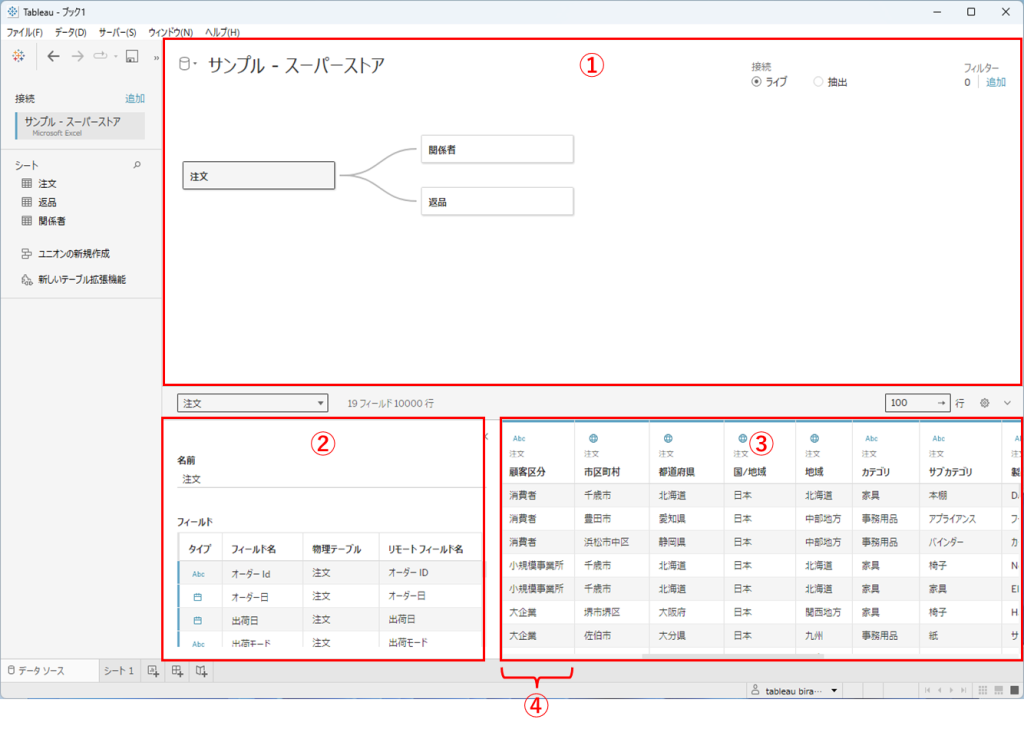
■「データソース」ページ
①キャンバス
データソースの読み取り方の設定を行うことができます。
②テーブル詳細
論理テーブルの名前、論理テーブルが含むフィールドタイプ、
フィールド名(Tableauで表示する名前)、
リモートフィールド名(接続したデータソースの列名)の一覧情報を確認できます。
③データグリッド
データを表示します。
④フィールド
データソースの各列を指します。

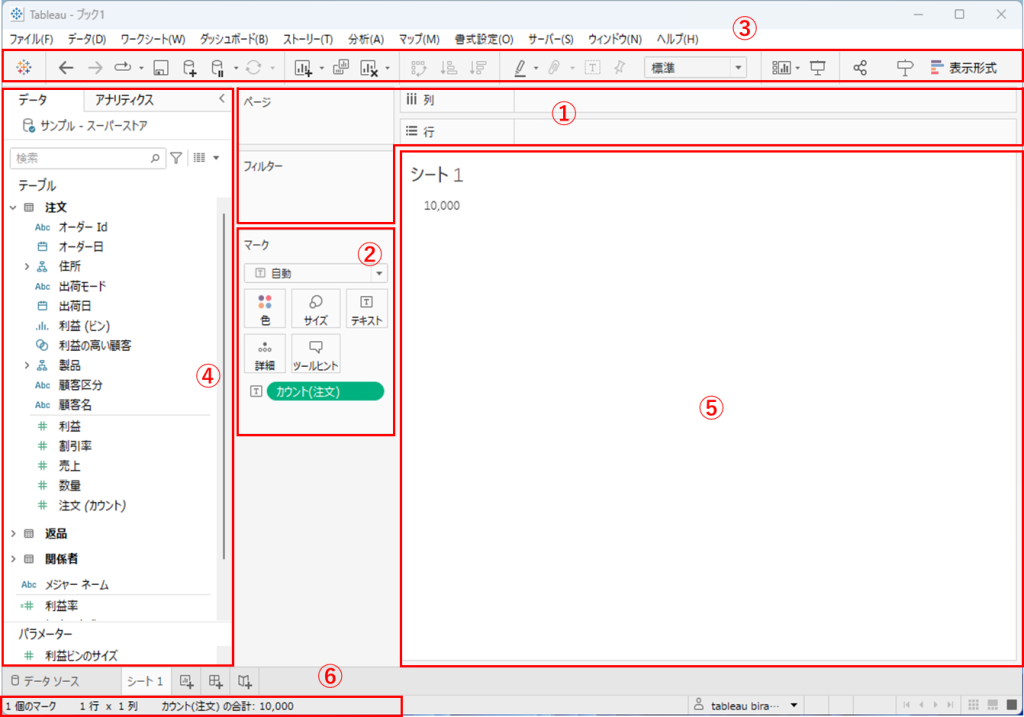
■「シート」タブ
①シェルフ
フィールドを列項目、行項目などにドロップするとビューを作成することができます。
②カード
ドロップしたフィールドに応じて「色」や「サイズ」などを変更することができます。
③ツールバー
ビューを操作できるアイコンの集まりです。
④サイドバー
データペインとアナリティクスペインから構成され、図表を作成するときはデータペイン、
グラフに分析系の線や色をつけるときはアナリティクスペインを使用します。
⑤ビュー
データを可視化し、図表を作成するスペースです。
⑥ステータスバー
ビューで表現している図表やデータの情報を表示します。

2. Tableau Desktopで作成できるもの
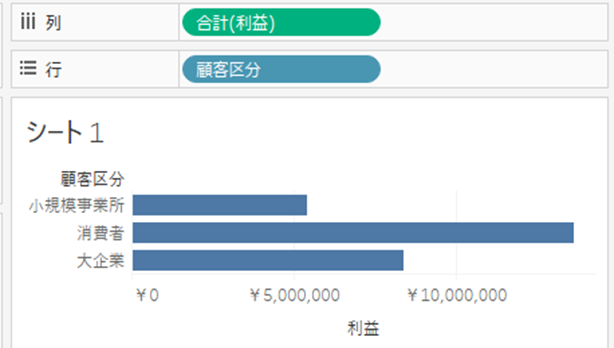
■ワークシート
フィールドをドラッグしてシェルフにドロップすることにより、データのビューを作成することができます。

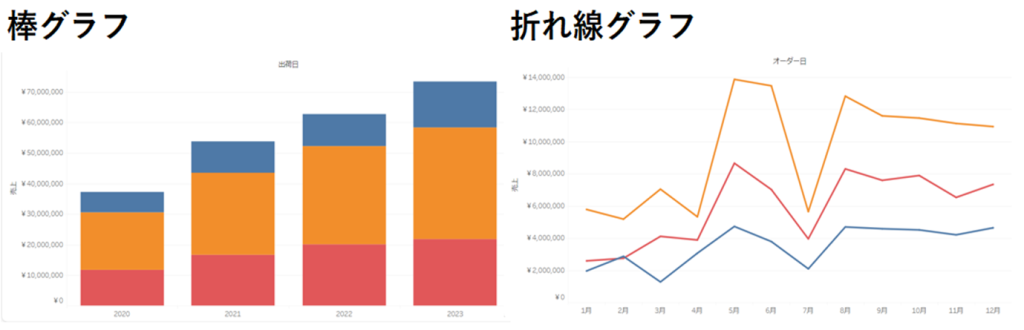
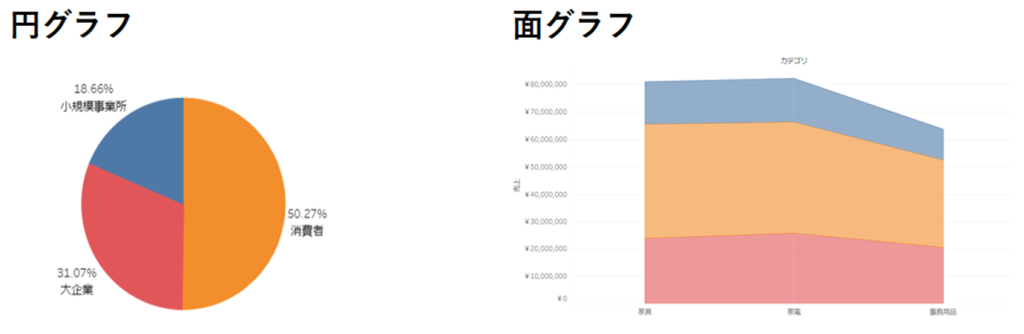
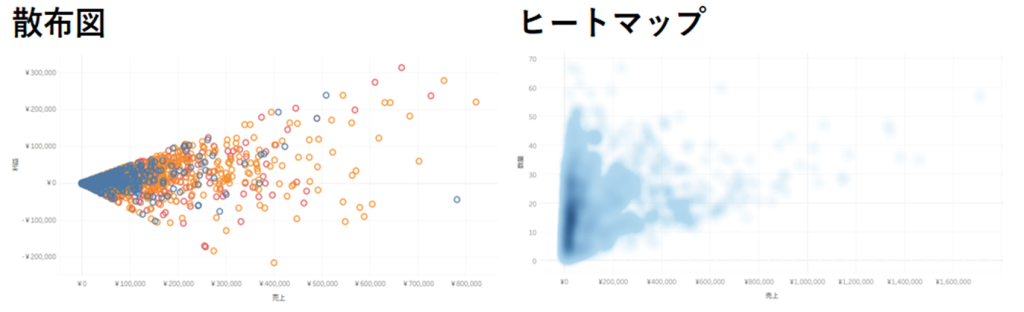
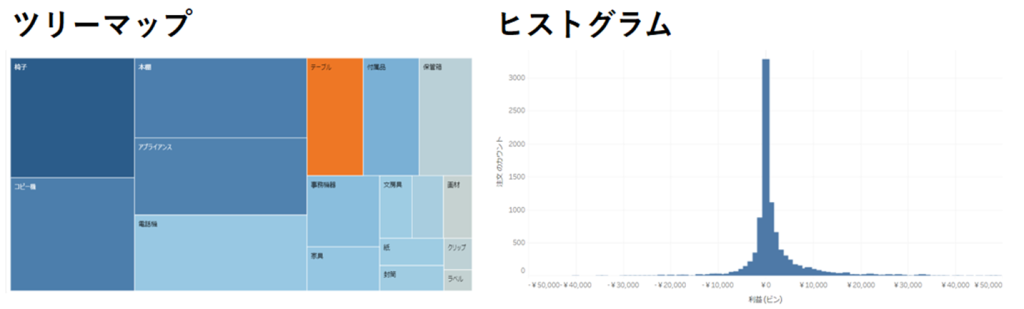
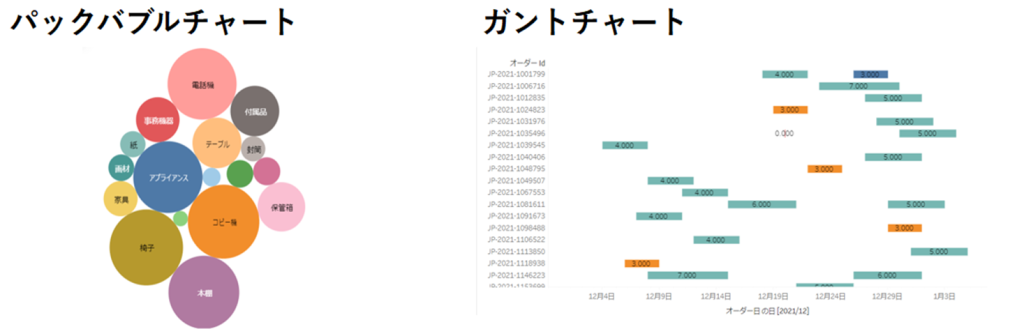
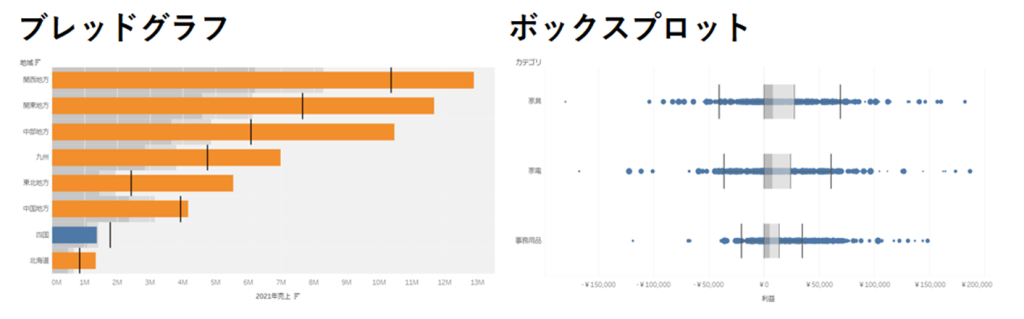
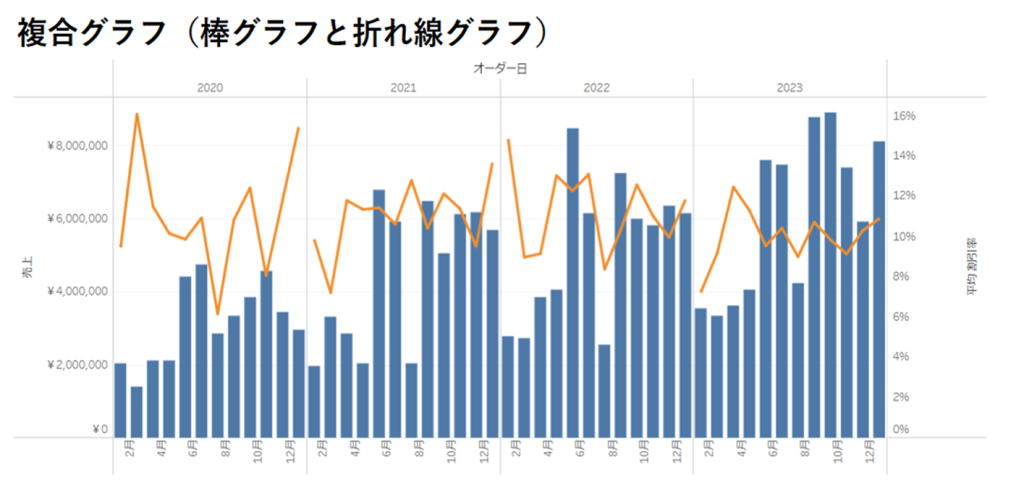
一般的なグラフのタイプとして以下のようなグラフを作成することができます。
ここで紹介するグラフ以外の様々なグラフもTableau Desktopでは作成できます。








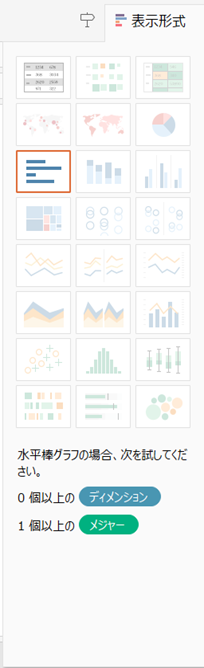
また、グラフの知識がなくても画像のような「表示形式」から自分の作成したいイメージのグラフを選択することができます。
この「表示形式」ではグラフを作成するにはどのような項目が必要なのかが記載されています。

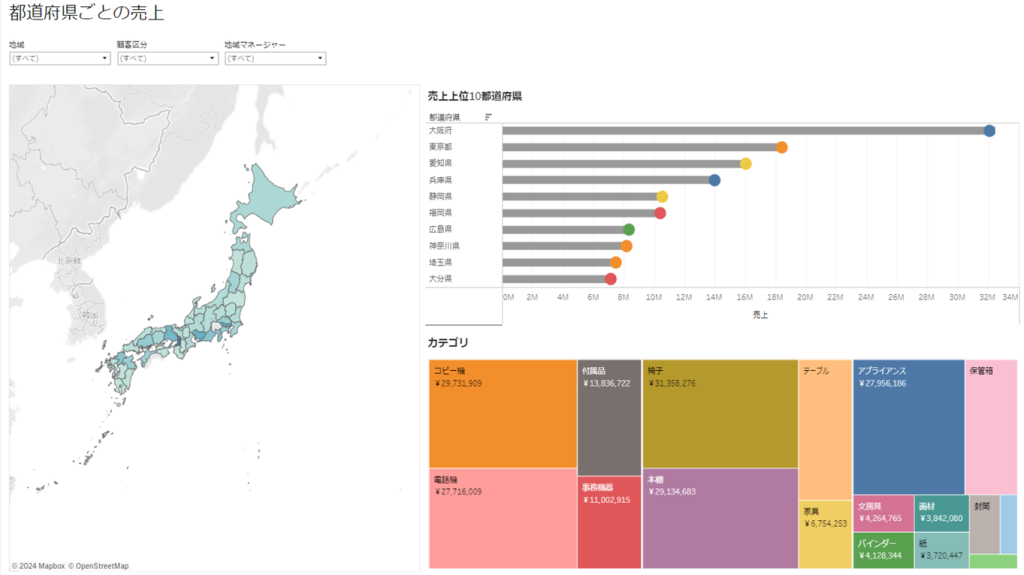
■ダッシュボード
ダッシュボードは複数のビュー(ワークシート)を結合したもので、プレゼンテーションまたは参照用に配置することができます。
下の画像では左に日本地図、右上にロリポップチャート、右下にツリーマップを配置しています。

■ストーリー
ストーリーは情報を伝達するために組み合わせて使用する、連続したビューまたはダッシュボードのことです。
MicrosoftのPower Pointのスライドショーみたいなものをイメージするとわかりやすいと思います。
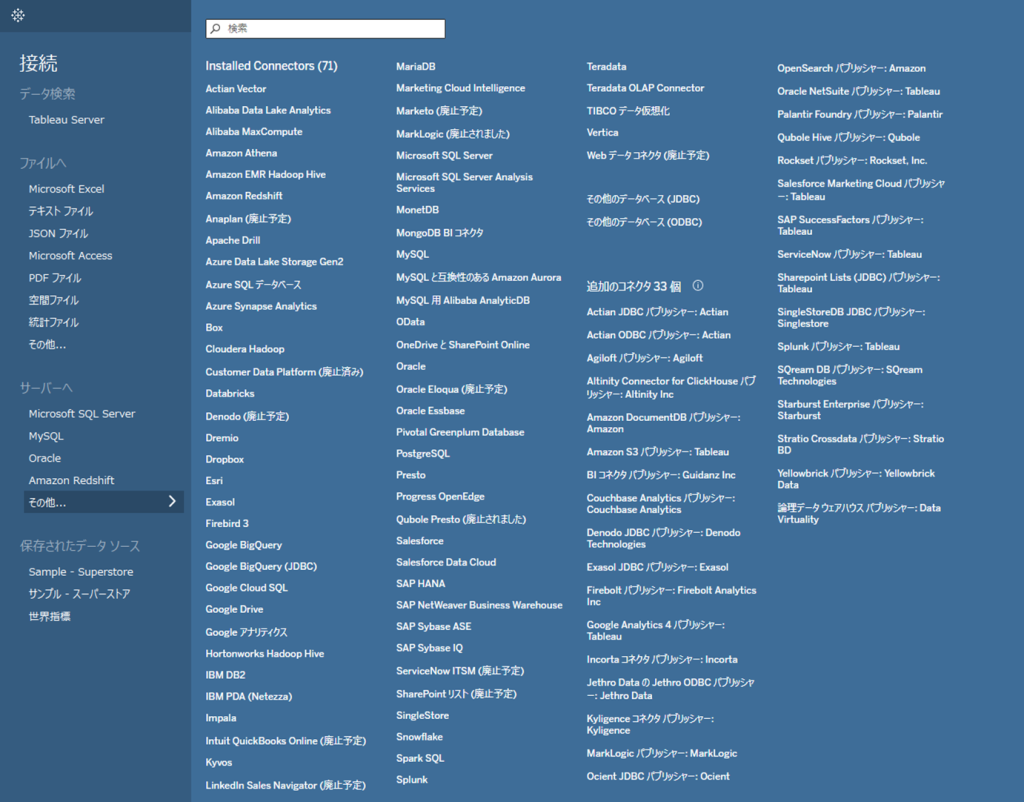
3. 使用できるデータソース
Tableau Desktopでは様々なDB(Oracle、Microsoft SQL Server、MySQL、Amazon Redshiftなど)やExcel・Access等のファイルをデータソースに使用することができます。
また、TableauのETLツールであるTableau Prepで作成・出力したhyperファイルもデータソースにすることができます。

■注意点
ダッシュボードにたくさんの情報を表示させるとパフォーマンスが低下するため
ある程度のパフォーマンスを維持するには必要な情報だけを表示させたり、別のダッシュボードに分割する必要があります。