Tableau Desktopの小ワザ紹介 一つのフィルターで「日付が一致する」シートと「日付以前/日付以降」シートの両方を制御する方法①

Tableauではディメンションやメジャー項目を使ってデータをフィルター(絞り込み)することができます。
例えば日付ディメンションをフィルターに用いると、「選択した日付と一致」するデータのみを表示したり、「選択した日付より前/後」のデータのみを表示させることができます。


また、あるフィルターを複数シートに適用させることも可能です。
ただし、その際( 「選択した日付と一致」なのか「選択した日付以前/以降」なのか といった)フィルター条件は同じものしか使用できません。
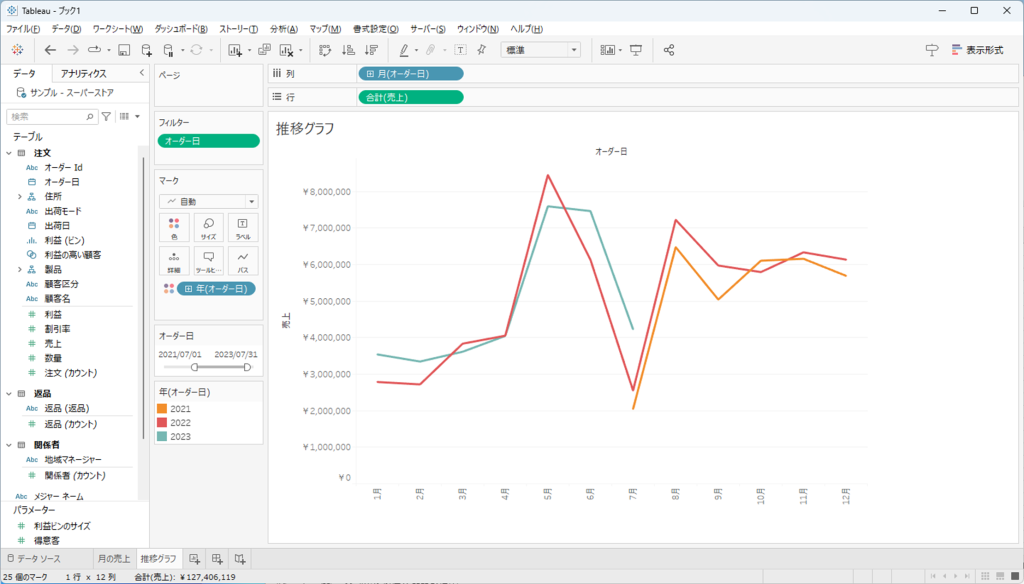
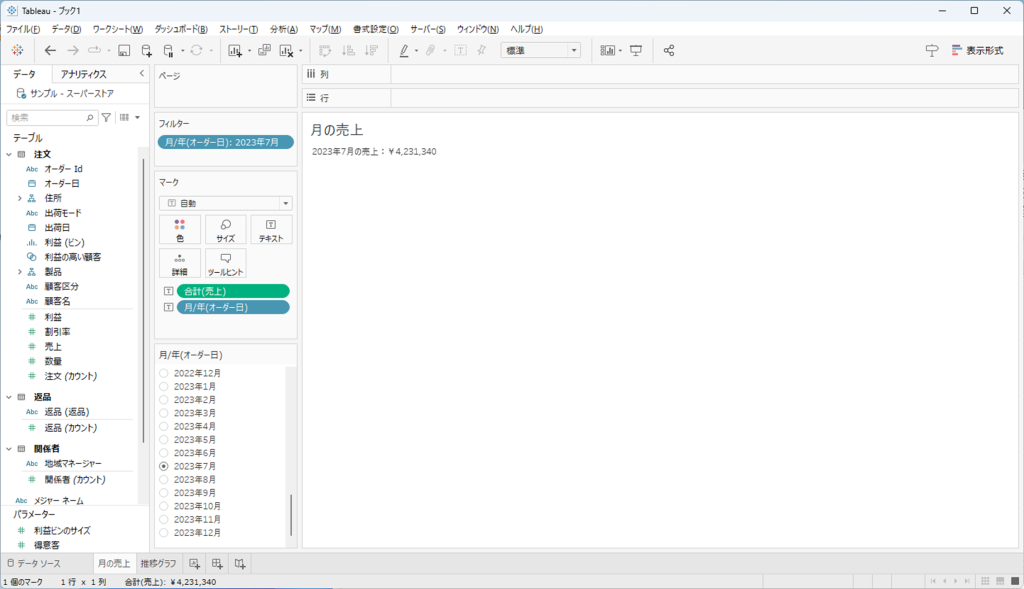
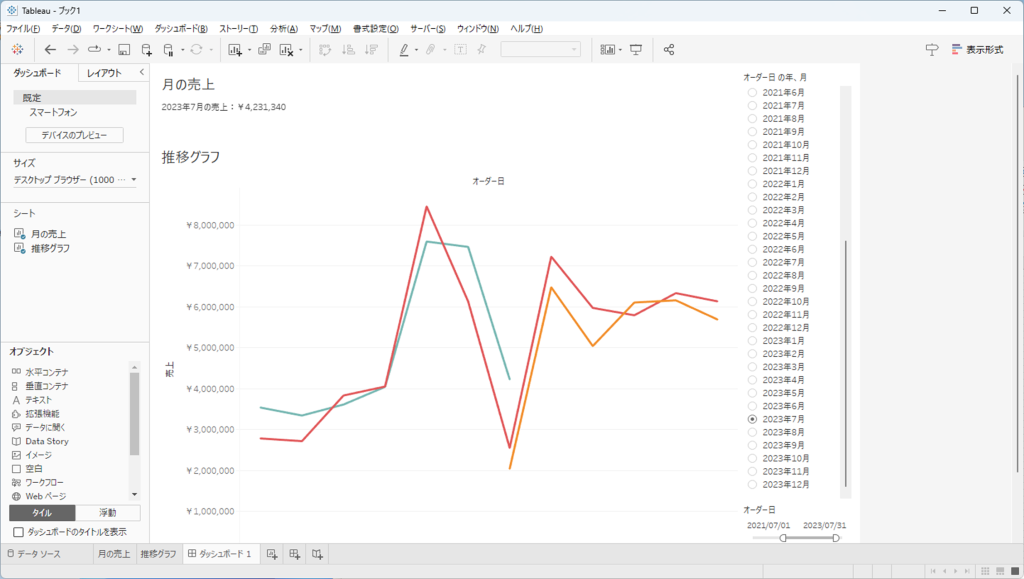
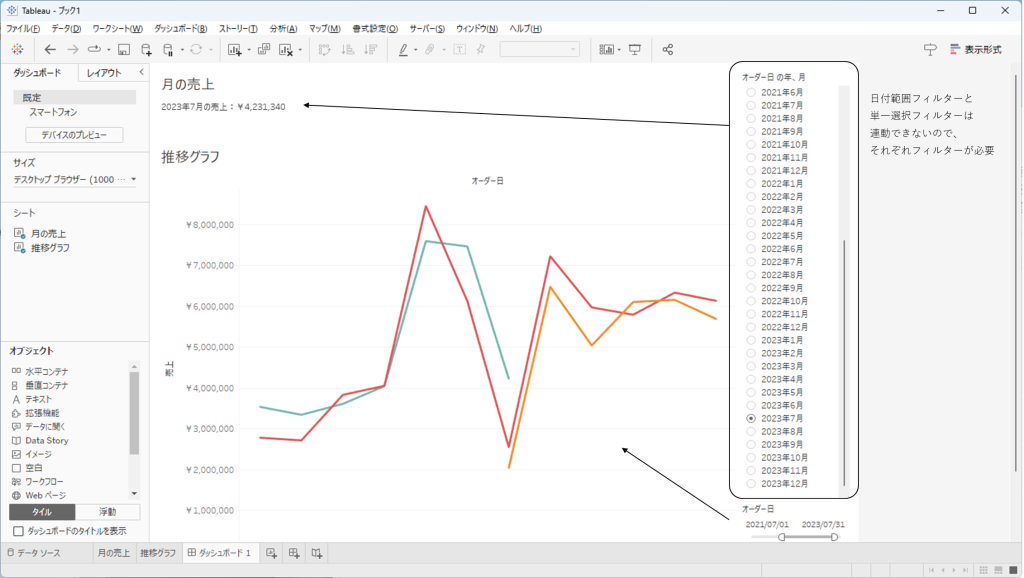
例えば上記の「月の売上」シートと「推移グラフ」シートではフィルター条件が異なるため連動させることができません。もしこの2つのシートを一つのダッシュボードに配置すると、それぞれフィルターを操作する必要があります。


もし「ある日付を選択すると「月の売上」シートにはその年月の売り上げを、「推移グラフ」シートにはその日付までの2年間分のデータを表示させたい」という場合、同じ日付を2回設定しなくてはならないため、少し面倒です。
そこで、今回は「パラメーター」を用いて異なるフィルター条件でも1度の選択で済むようにさせる方法をご紹介します。
※実際には推移グラフのフィルター条件は会計年度を使いたいというケースが多いのではないかと思うので、次回は「選択した年月の年度とその前年度」でフィルターする方法をご紹介していきます。
なお、本記事ではTableauをインストールするとついてくるサンプルスーパーストアのデータを使用しています。
手順① 日付パラメーターを作成する
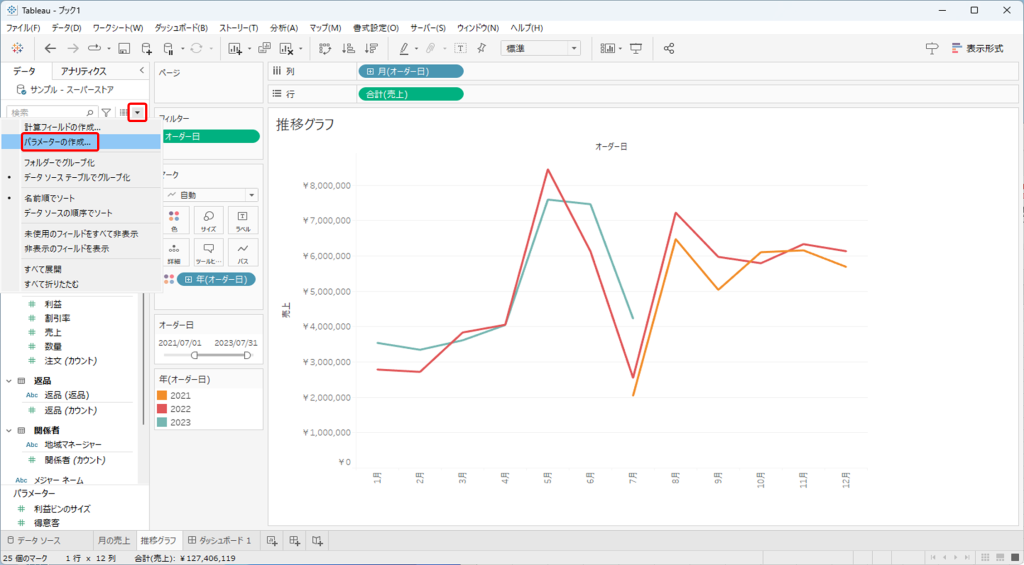
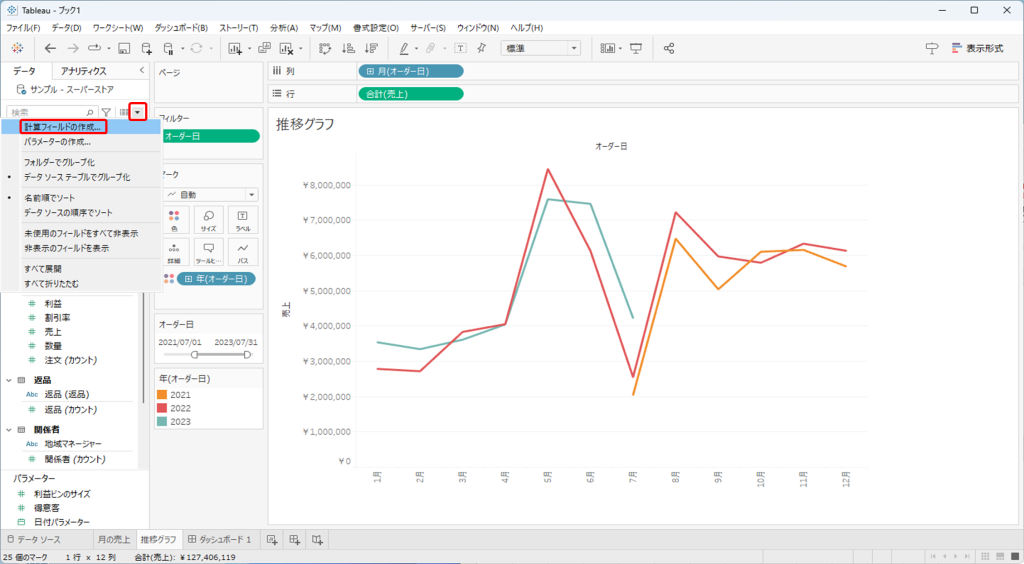
データペイン上部の「▼」をクリックし、「パラメーターの作成…」を選択します。

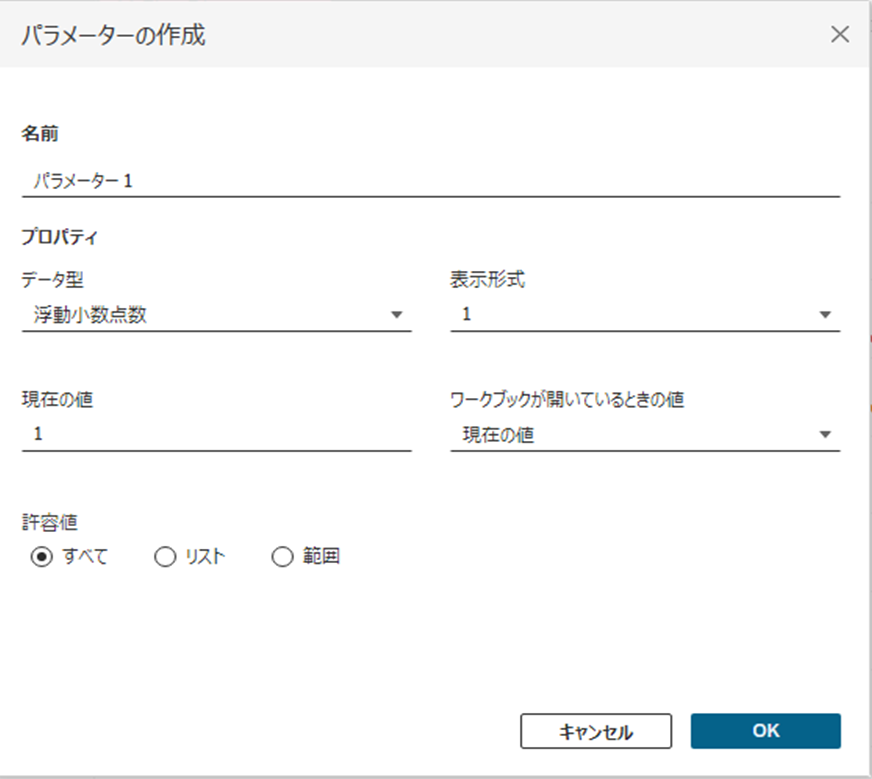
パラメーター作成用のポップアップが表示されるので、以下のように設定し、「OK」をクリックします。

名前…任意の名前
プロパティ…
データ型…日付型
表示形式…任意(今回はデフォルトのまま)
現在の値…任意(今回は2023/7/1を選択)
ワークブックが開いているときの値…任意(今回はデフォルトのまま)
許容値…すべて
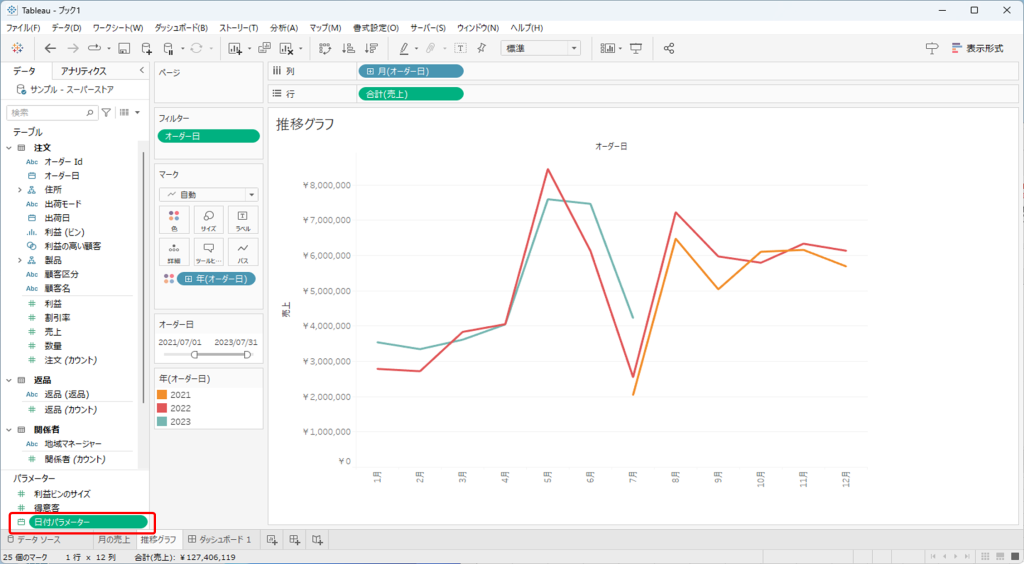
新しくパラメーターが作成されました。

手順② フィルター用の計算フィールドを2つ作成する
<手順①> 同様データペイン上部の「▼」をクリックし、今度は「計算フィールドの作成…」を選択します。

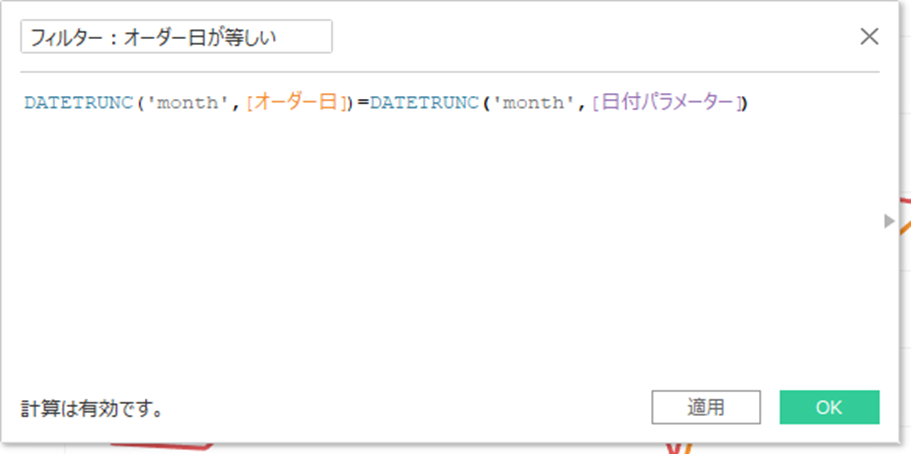
計算フィール作成用のポップアップが表示されるので、以下のように設定し、「OK」をクリックします。

名前…任意の名前
式…DATETRUNC(‘month’,[オーダー日])=DATETRUNC(‘month’,[日付パラメーター])
※もし「年月が一致」ではなく「日まで含め完全一致」をフィルター条件にしたい場合は単純に
[オーダー日]=[日付パラメーター]
でOKです
新しく計算フィールドが作成されました。

再度データペイン上部の「▼」をクリックし、「計算フィールドの作成…」を選択します。
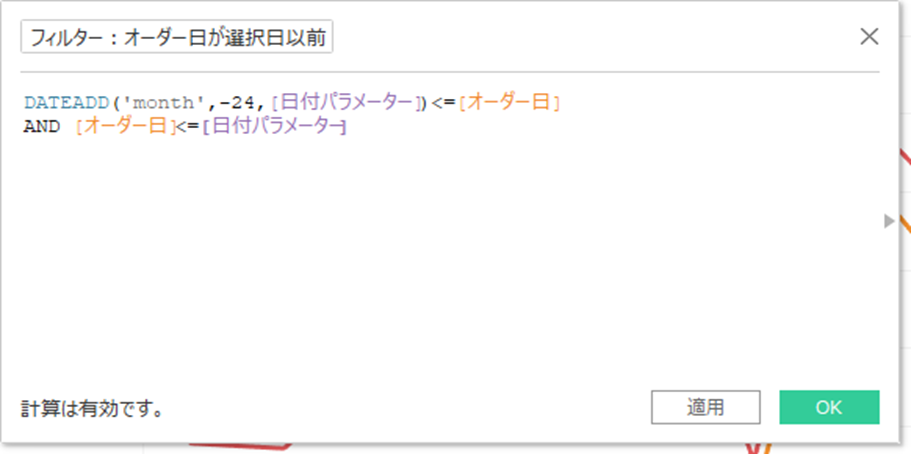
計算フィール作成用のポップアップが表示されたら今度は以下のように設定し、「OK」をクリックします。

名前…任意の名前
式…DATEADD(‘month’,-24, [日付パラメーター] )= [オーダー日] AND [オーダー日] <= [日付パラメーター]
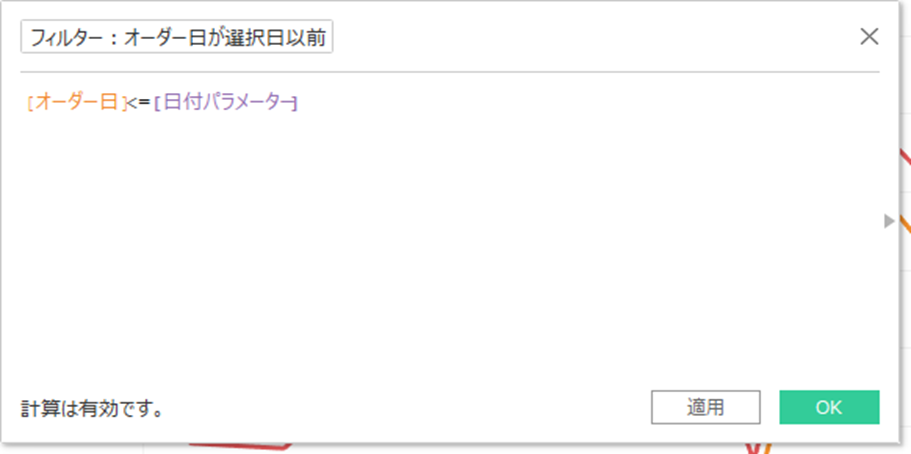
※もし選択した日付以前のすべてをフィルター条件にしたい場合は単純に
[オーダー日]<=[日付パラメーター]
でOKです

手順③「月の売上」シートのフィルター条件を設定する
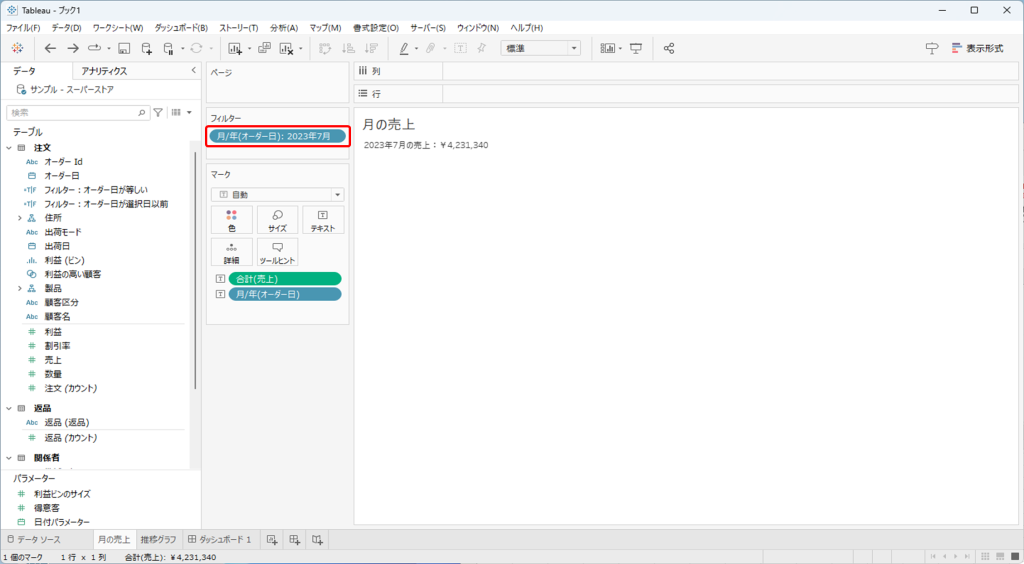
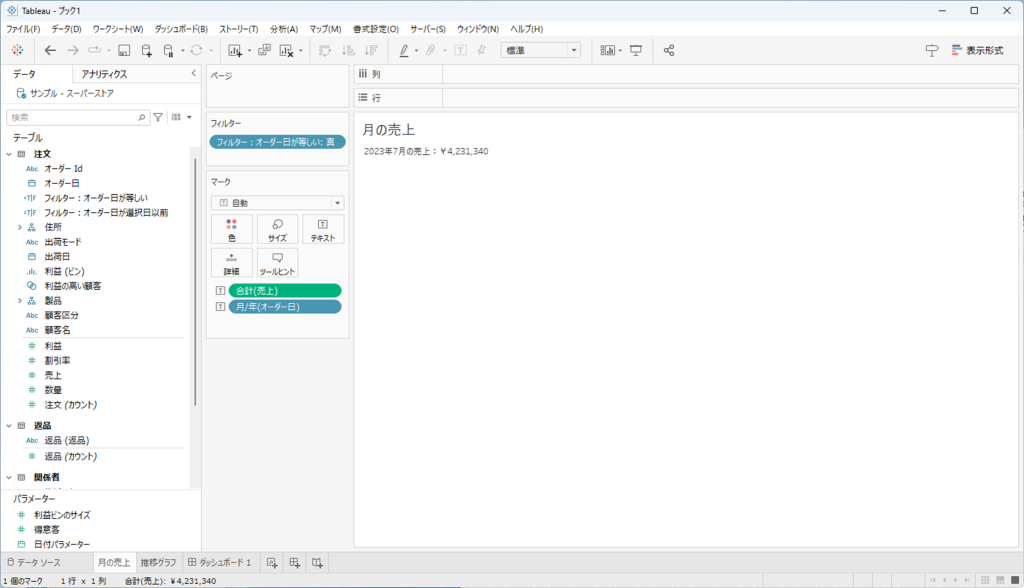
「月の売上」シートを表示します。
今使用しているフィルターは使わないため、フィルターシェルフ上の「月/年(オーダー日)」のフィルターは外しておきます。
赤枠のフィルター設定を フィルターシェルフ外までドラッグアンドドロップすると外すことができます。

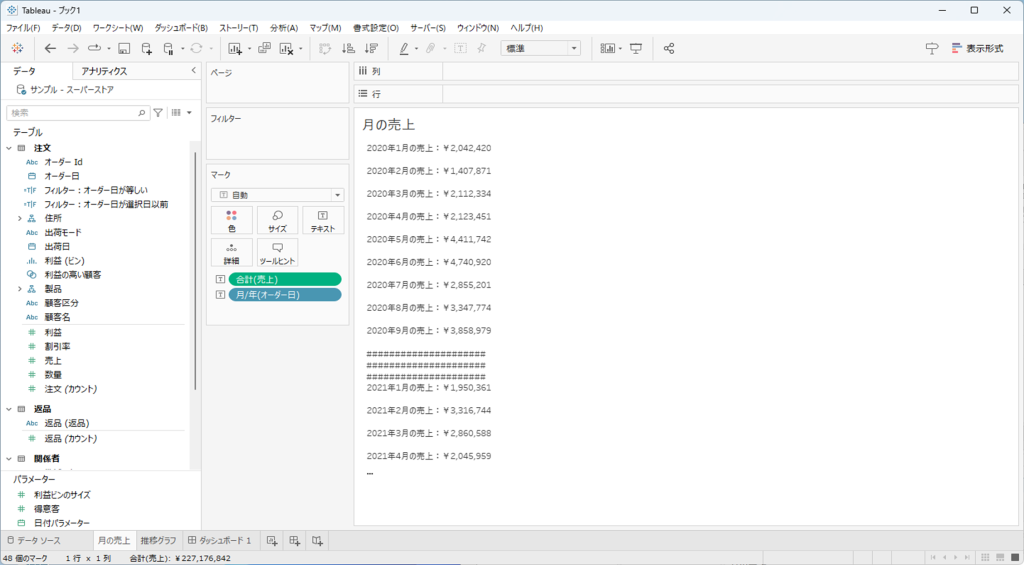
フィルターを外すと下図のようになります。

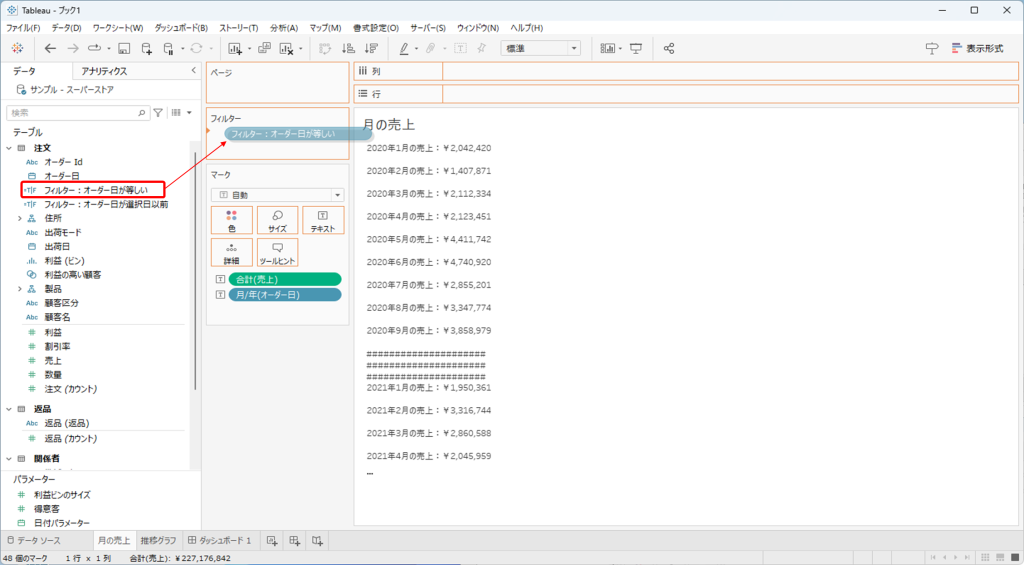
次に作成した「フィルター:オーダー日が等しい」計算フィールドをフィルターシェルフに載せます。

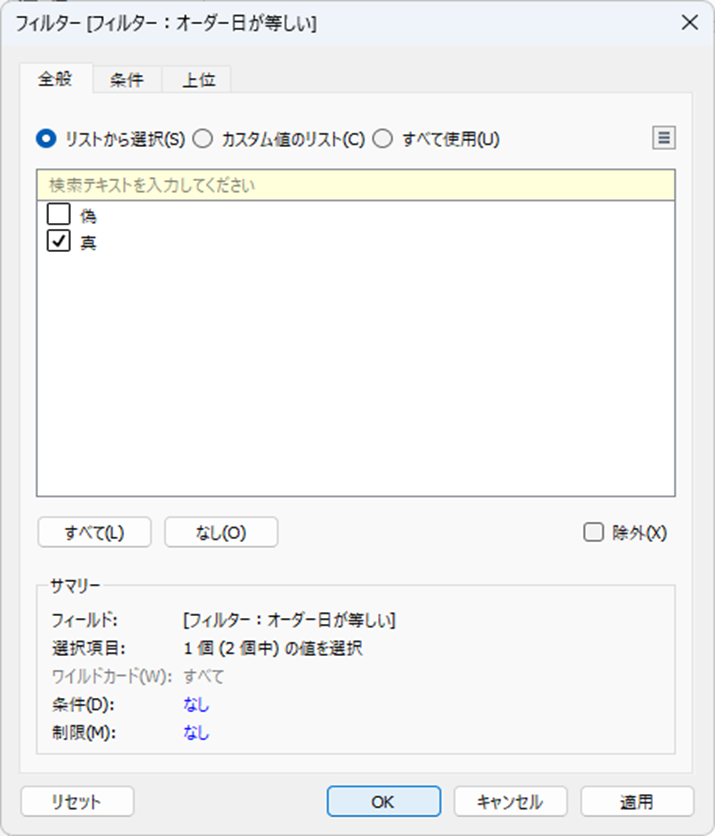
フィルター条件設定用のポップアップが表示されるので、「真」にチェックを入れて「OK」をクリックします。


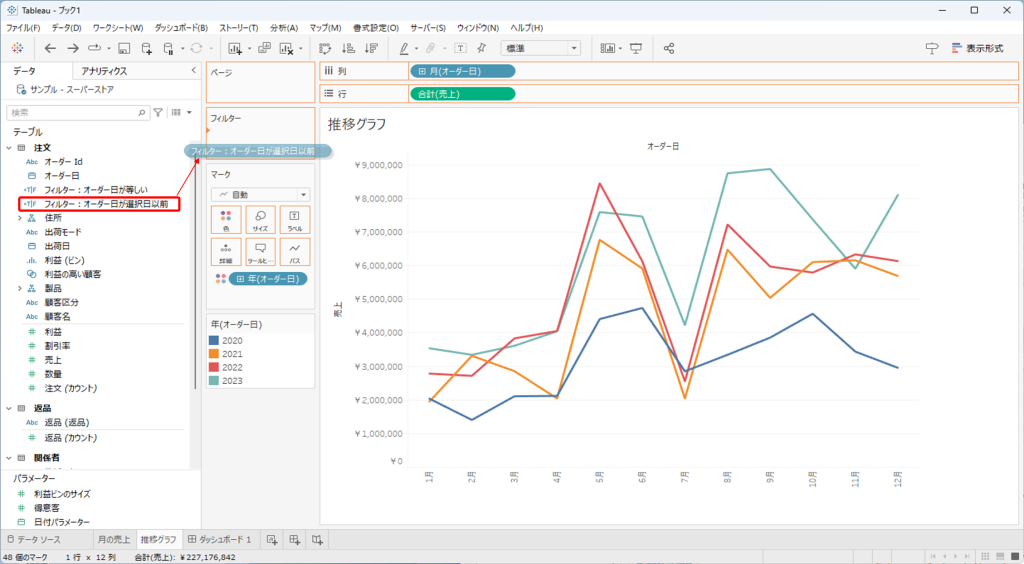
手順④ 「推移グラフ」シートのフィルター条件を設定する
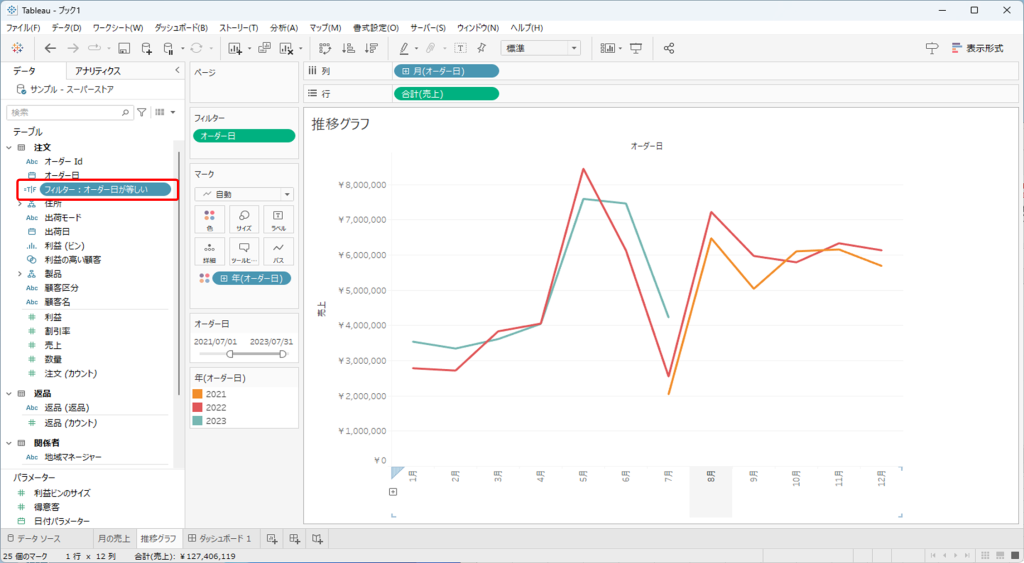
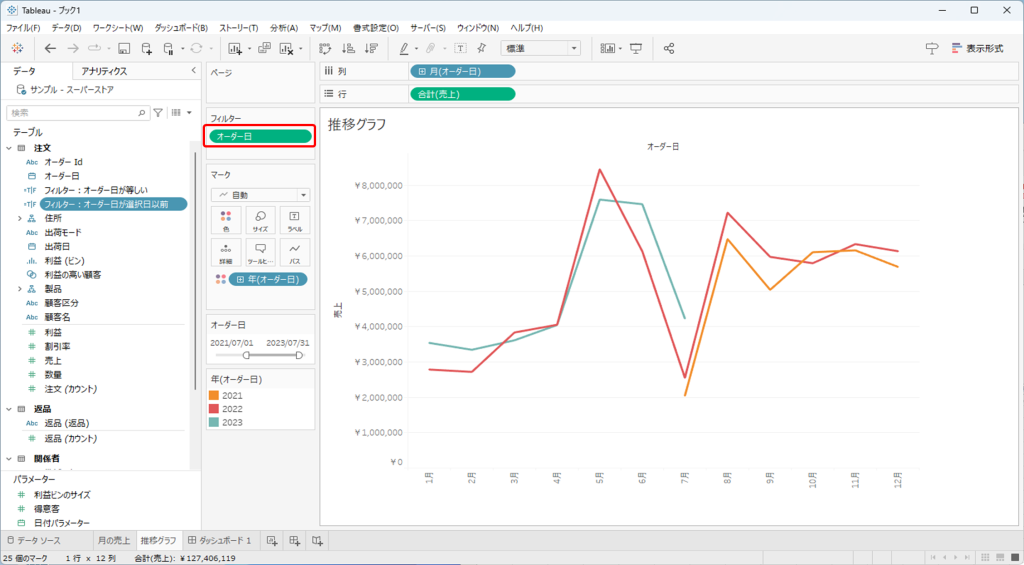
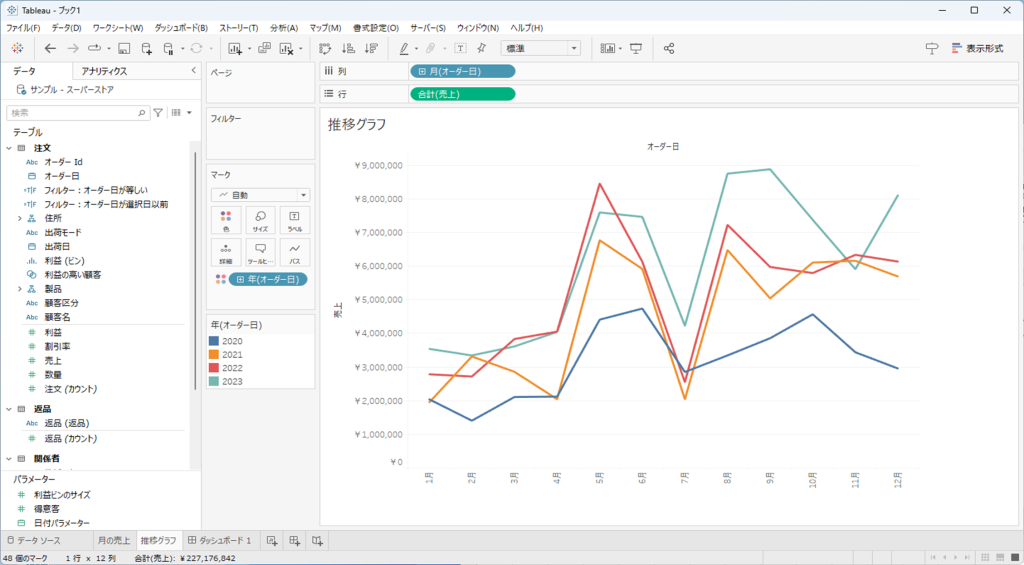
「推移グラフ」シートを表示し、今使用しているフィルター「月/年(オーダー日)」を外します。
先ほど同様フィルターシェルフ外へドラッグアンドドロップします。


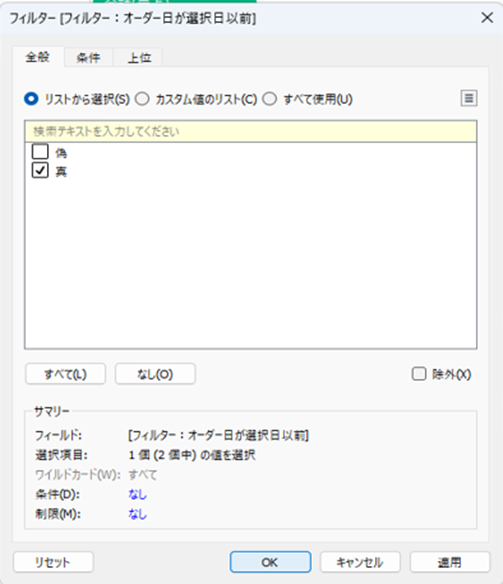
作成した「フィルター:オーダー日が選択日以前」計算フィールドをフィルターシェルフに載せます。

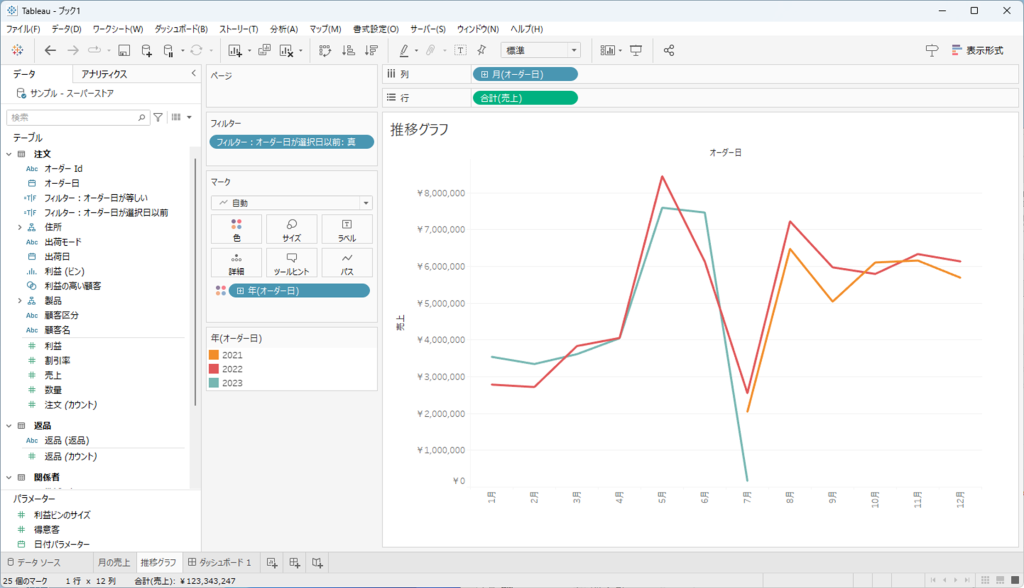
フィルター条件設定用のポップアップが表示されるので、「真」にチェックを入れて「OK」をクリックします。


シート上での設定は以上です。
次回は実際にダッシュボード上でどのように連動させることができるのかをご紹介します。