Tableau Desktopの円グラフの応用

円グラフとは、円全体を100%として、その中に占める項目の構成比を扇形で表したグラフです。扇形の面積により構成比の大小がわかります。
例:売上の比率を知りたい時などに利用するチャート。

円グラフの要件としては割合が分かればよいのですが、追加で細かい要件が発生する場合があります。
例えば、「サブカテゴリの割合もあわせて確認したい」「合計値も確認したい」などです。
円グラフは少しカスタマイズするだけで見せ方を変えることができるためとても使い勝手が良いチャートです。
今回は以下の2つの円グラフの作成方法について説明します。
・二重円グラフ
・ドーナツチャート
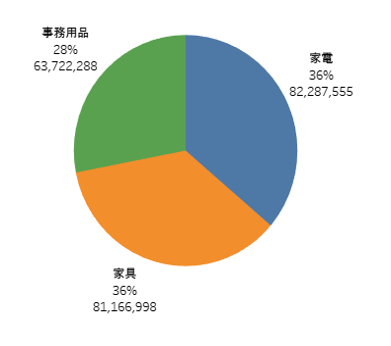
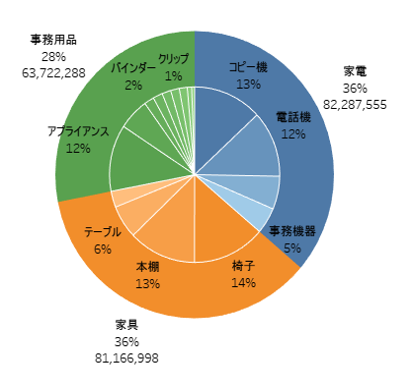
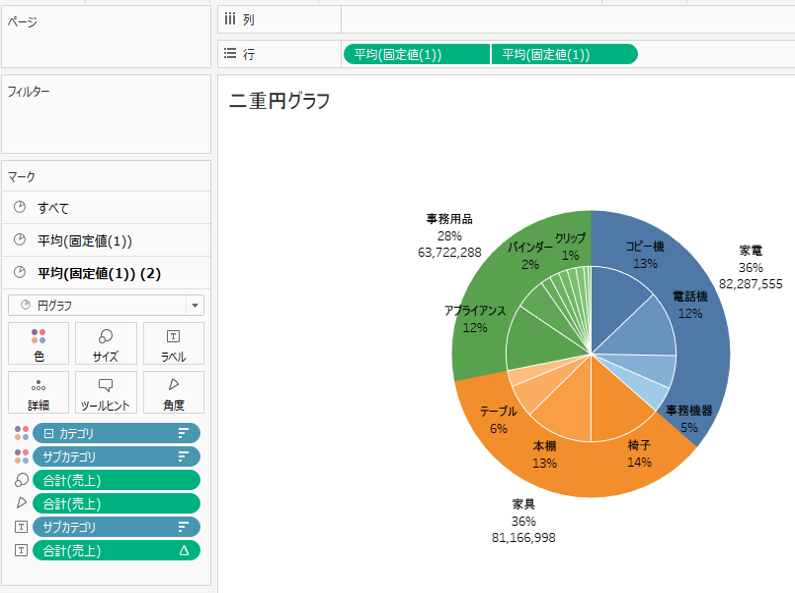
二重円グラフ
二重円グラフは階層構造となっている項目の内訳を確認したい場合に最適です。
カテゴリ(家電など)とサブカテゴリ(コピー機など)が階層構造となっている場合に、外の円グラフでカテゴリ、内の円グラフでサブカテゴリの割合を表現できます。

作り方 ※データソースはサンプルスーパーストアを使用
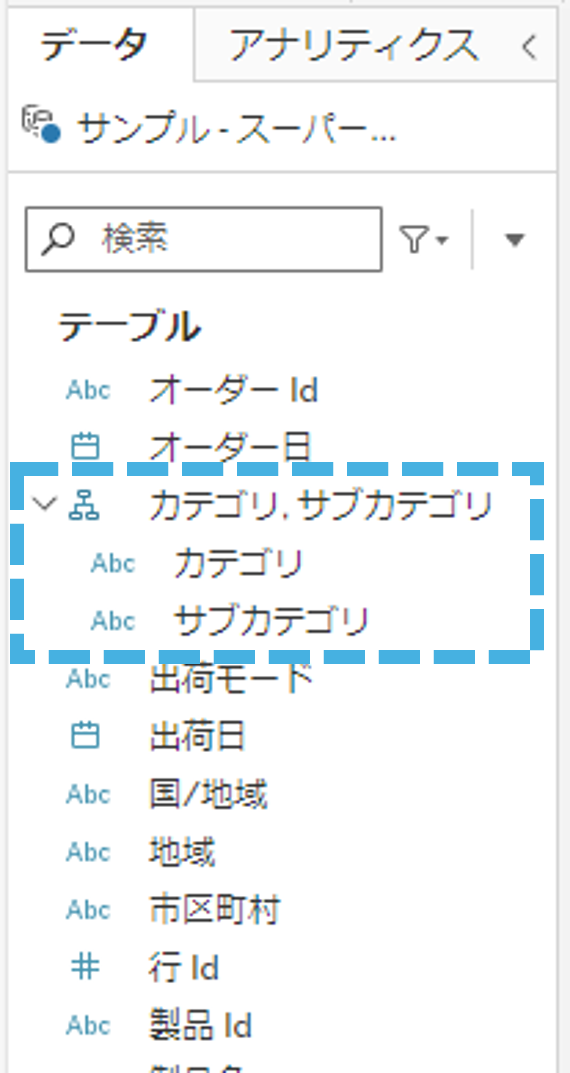
1.カテゴリとサブカテゴリを階層化する

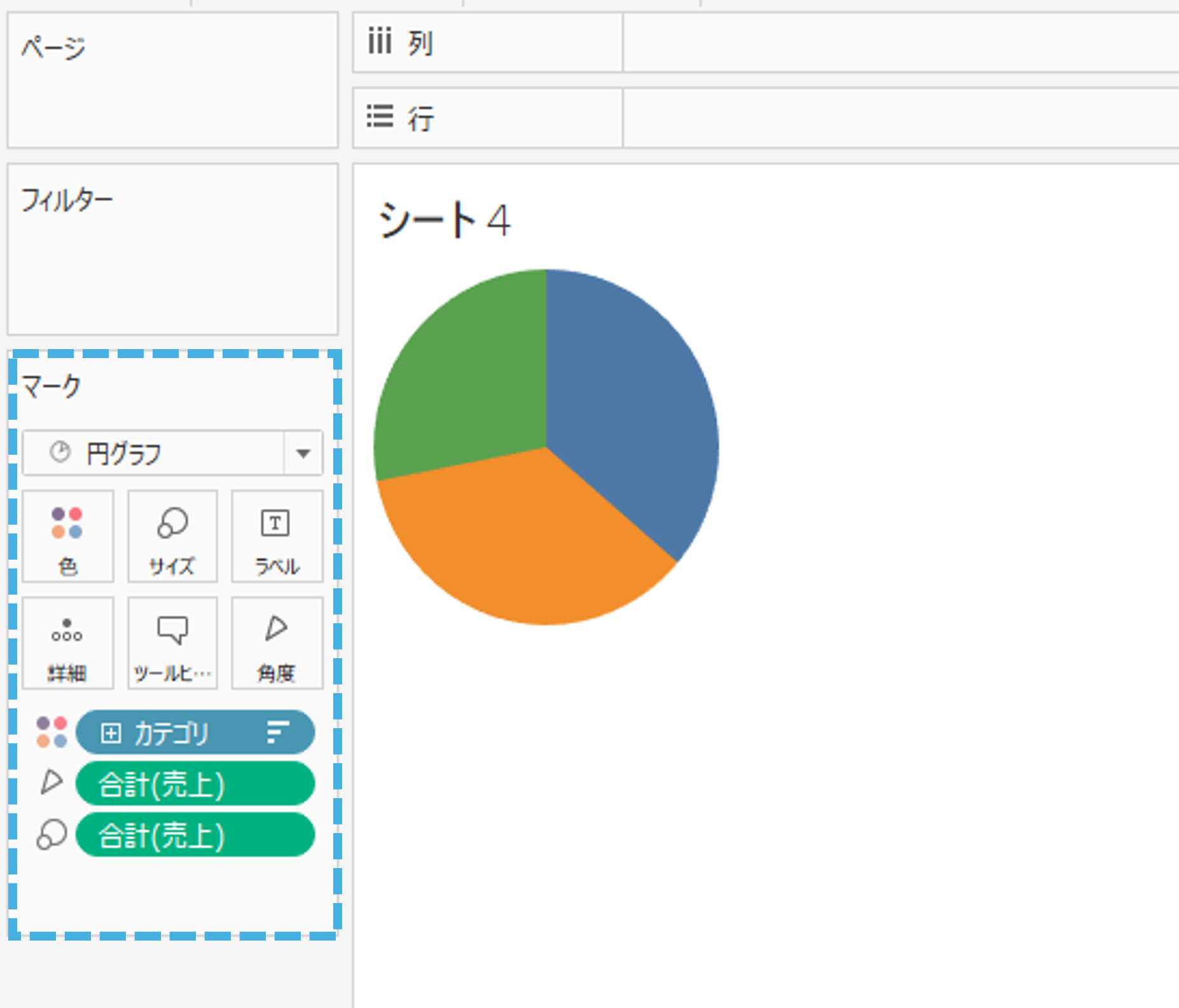
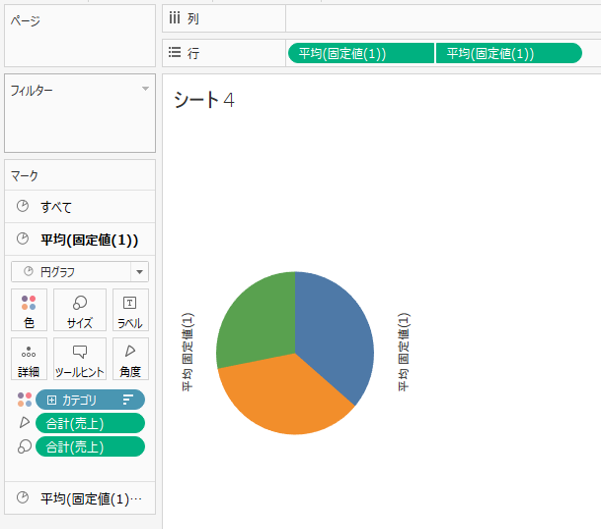
2.円グラフを作成する

3.同じ円グラフを2つ重ねる
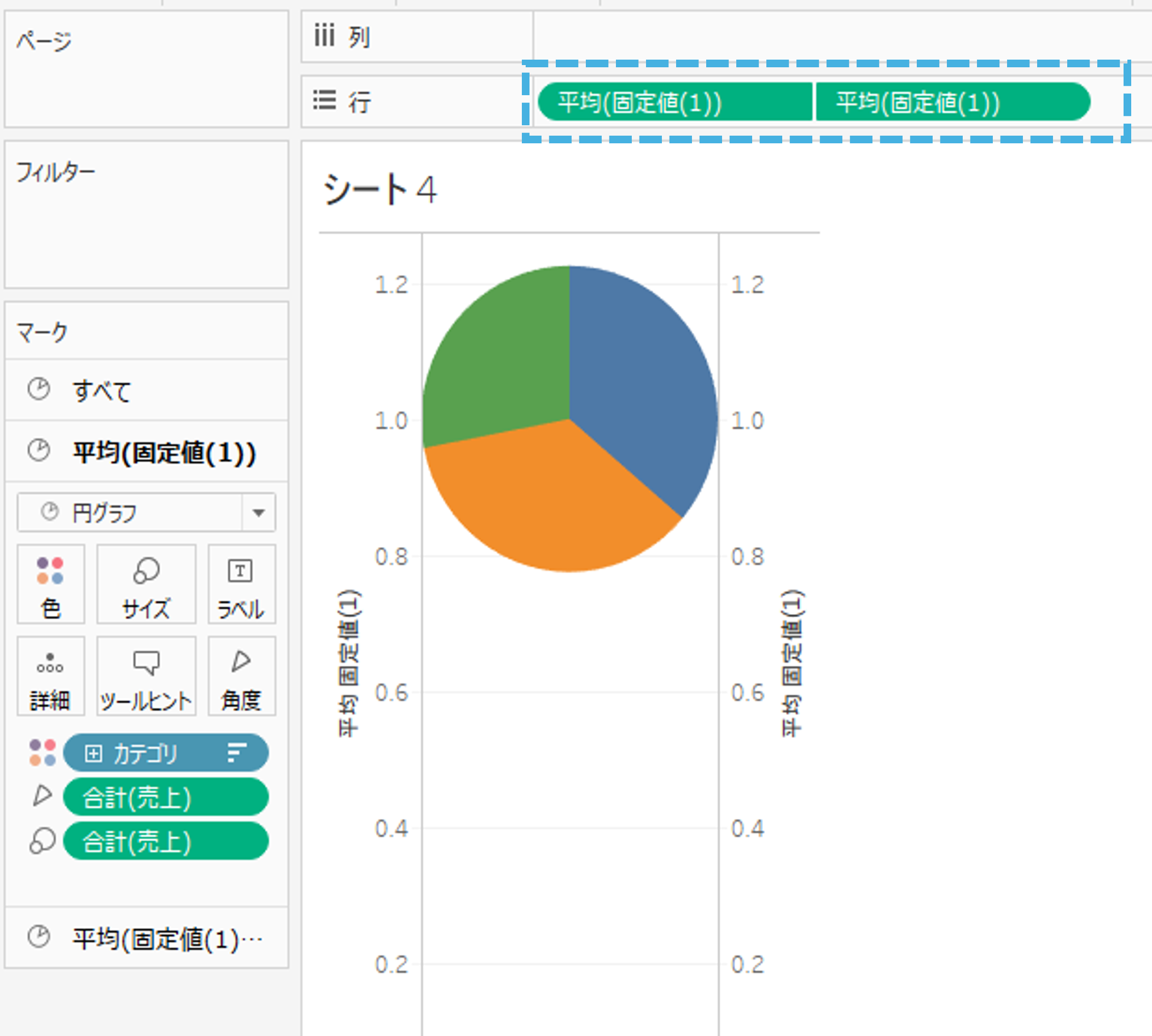
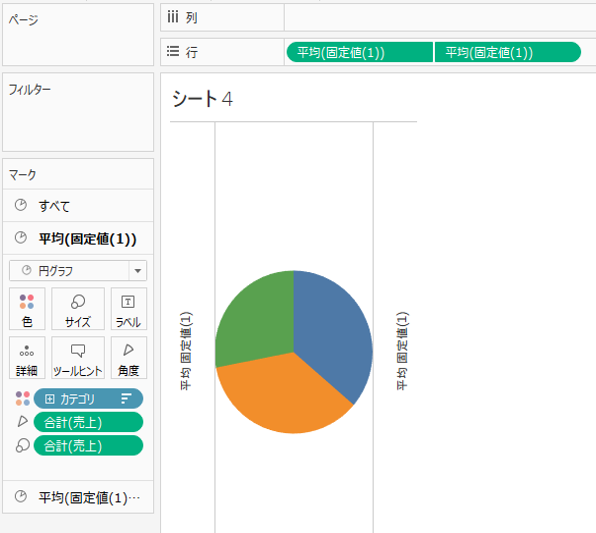
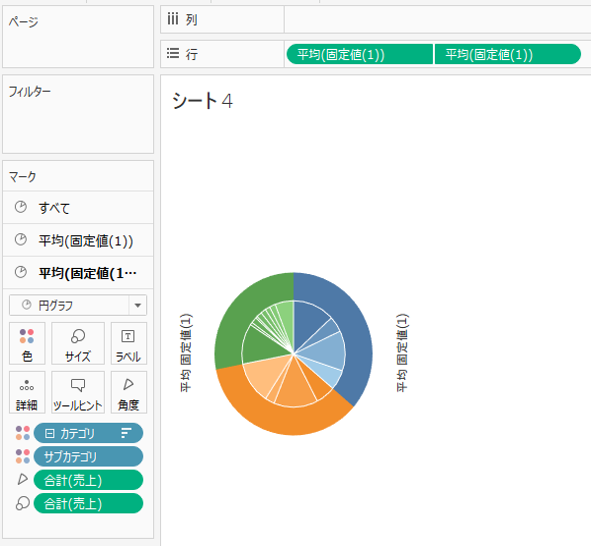
計算フィールド(固定値=1)を作成して行に2つ置いて二重軸に設定して軸の同期をします。

4.軸を編集する
以下を両方の軸で行います。
・軸の編集から「ゼロを含める」のチェックを外す
・目盛りを「なし」にする



5.書式設定を編集する
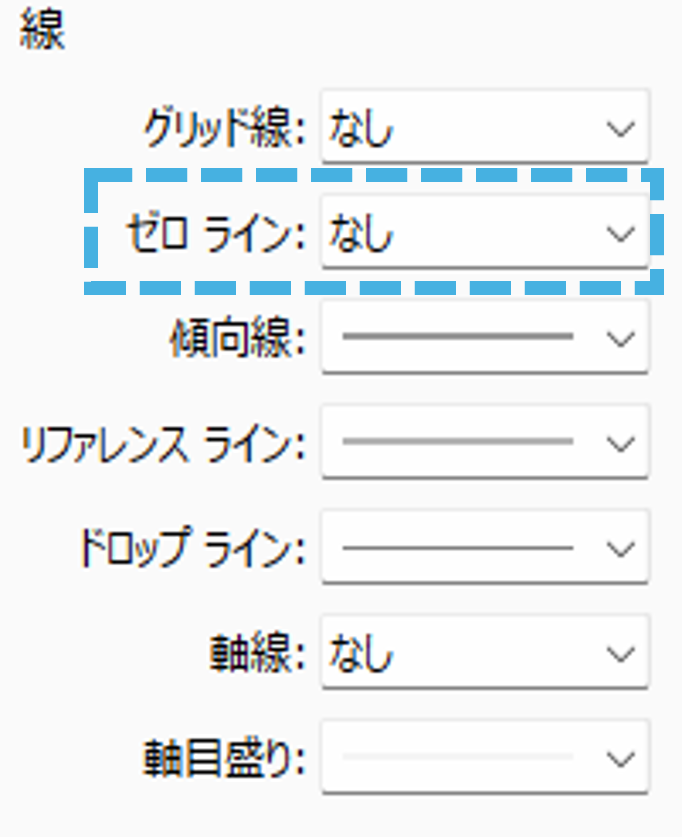
・「線」を選択し、ゼロラインを「なし」にする
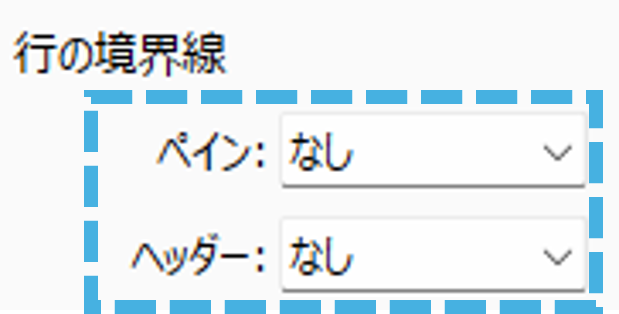
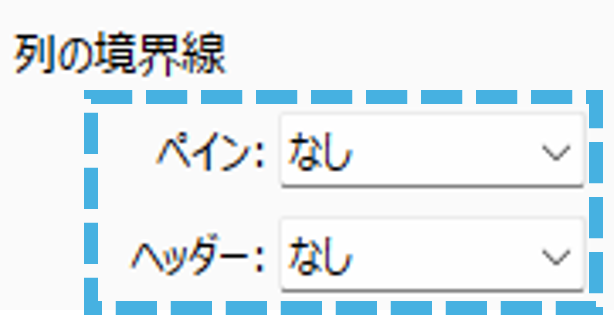
・「枠線」を選択し、「行の境界線」「列の境界線」を「なし」にする




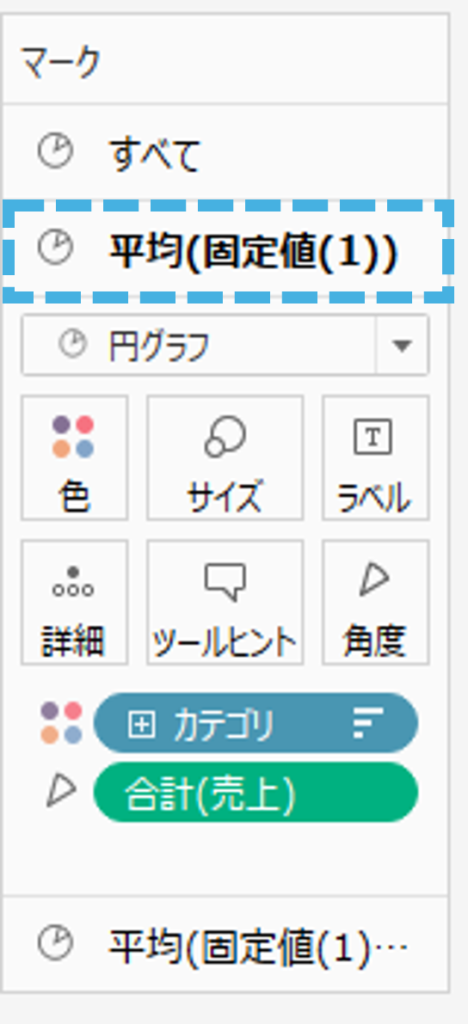
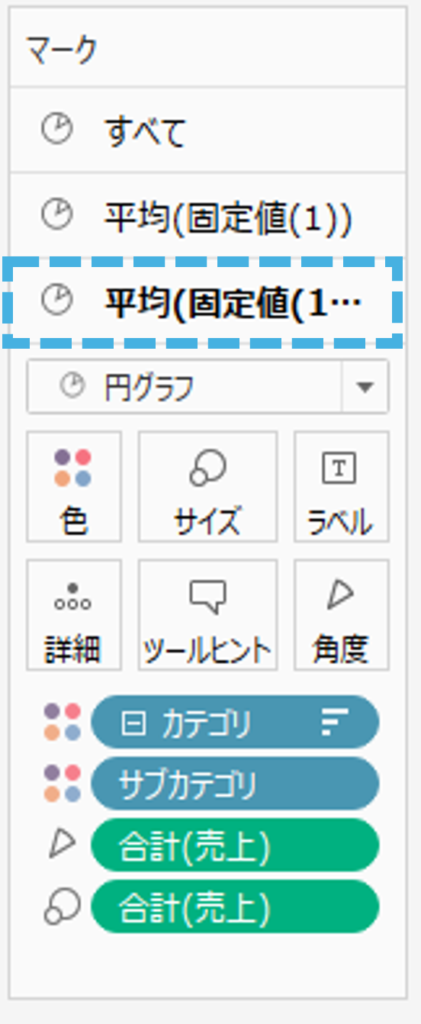
6.マークカードで上にある円グラフと下にある円グラフを編集する
<上にある円グラフ>
サイズ:「売上」を外し、大きくする

<下にある円グラフ>
色:白色の枠線をつける
カテゴリ:色に入っているカテゴリをドリルダウンし、サブカテゴリを表示させる
サブカテゴリ:サブカテゴリの左に表示されている詳細マークをクリックし、色に変更する


7.項目名や数字などを表示する。(完成)

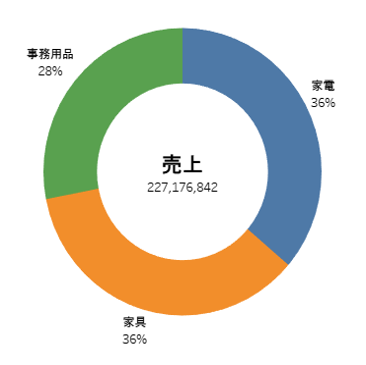
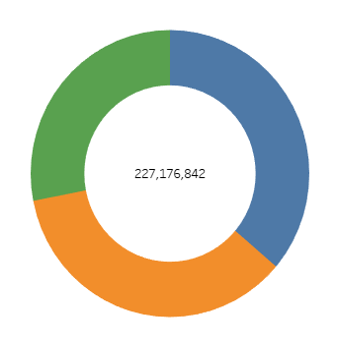
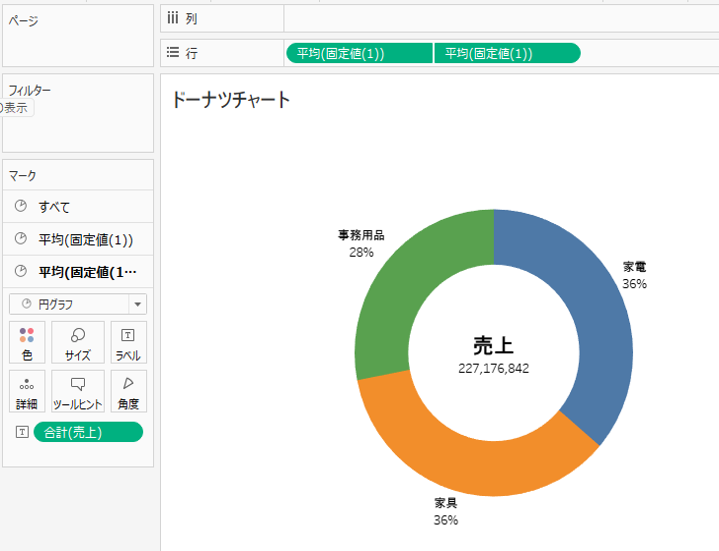
ドーナツチャート
全体の売り上げに対して各カテゴリの割合を表現できます。
各カテゴリごとの売り上げを表現することもできます。

作り方 ※データソースはサンプルスーパーストアを使用
1.二重円グラフの1~5の手順と同様
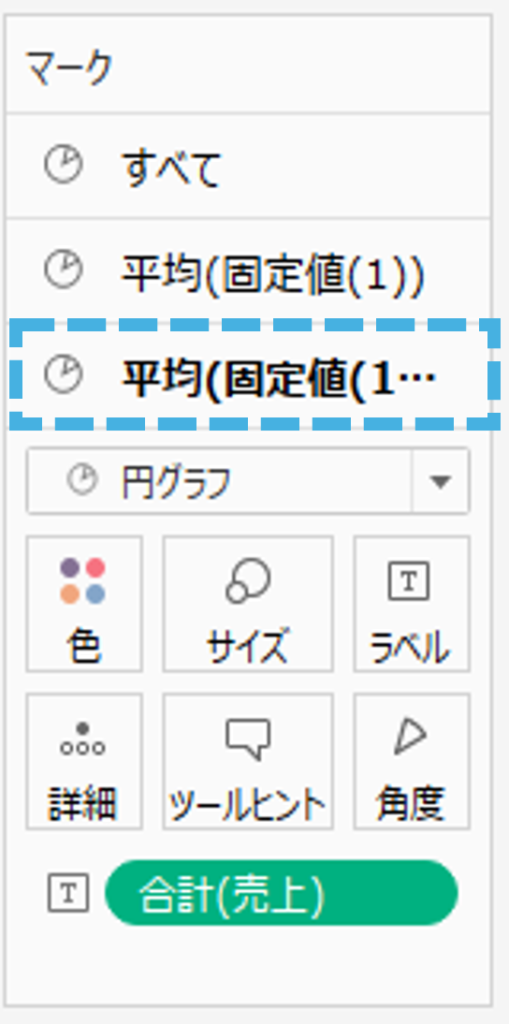
2.マークカードで下にある円グラフを編集する
<下にある円グラフ>
角度:「売上」を外す
サイズ:「売上」を外し、小さくする
色:「カテゴリ」を外し、白にする
ラベル:売上を入れる


3.項目名や数字などを表示する。(完成)

以上が円グラフの応用となりますが、要件とデータによっては二重円グラフやドーナツチャートを採用したほうがわかりやすい場合があります。
作成は容易なので是非試してみてください。

